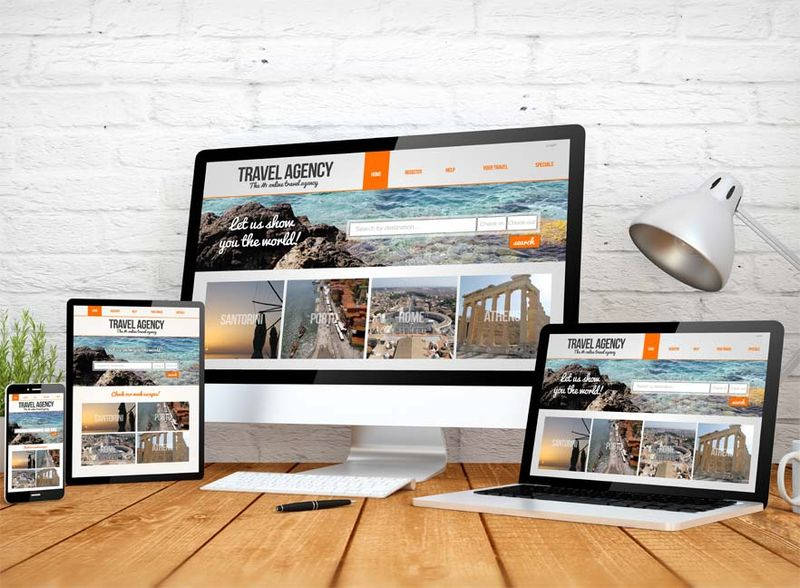
Günümüzde internet kullanımının büyük bir kısmı mobil cihazlardan gerçekleştirilmektedir. Akıllı telefonlar ve tabletler, insanların bilgiye erişim şeklini kökten değiştirdi. Bu durum, web sitelerinin mobil uyumlu hale gelmesini zorunlu kıldı. Peki, mobil uyumluluk neden bu kadar önemli ve responsive web tasarımın avantajları nelerdir? Gelin, bu soruların cevaplarını birlikte inceleyelim.
Mobil Uyumluluk Nedir?
Mobil uyumluluk, bir web sitesinin farklı ekran boyutlarındaki tüm cihazlarda (akıllı telefonlar, tabletler, masaüstü bilgisayarlar) sorunsuz bir şekilde görüntülenebilmesi ve kullanılabilir olması anlamına gelir. Responsive web tasarım ise, web sitenizin farklı ekran boyutlarına otomatik olarak uyum sağlamasını sağlayan bir tekniktir.
Neden Mobil Uyumluluk Önemlidir?
- Kullanıcı Deneyimi: Mobil uyumlu bir web sitesi, kullanıcıların siteyi rahatlıkla kullanabilmesini sağlar. Yakınlaştırma, uzaklaştırma gibi işlemler yapmadan içeriklere kolayca erişebilirler.
- Arama Motoru Sıralamaları: Google gibi arama motorları, mobil uyumlu siteleri önceliklendirir. Mobil uyumlu olmayan siteler, arama sonuçlarında daha geride kalabilir.
- Dönüşüm Oranları: Mobil uyumlu bir site, kullanıcıların satın alma veya iletişim kurma gibi istenen eylemleri gerçekleştirme olasılığını artırır.
- Marka İmajı: Mobil uyumlu bir web sitesi, profesyonel ve güncel bir imaj oluşturur.
- Sosyal Medya Paylaşımları: Mobil uyumlu siteler, sosyal medyada daha kolay paylaşılır ve daha fazla etkileşim alır.
Responsive Web Tasarımın Avantajları
- Tek Bir Kod Tabanı: Farklı cihazlar için ayrı ayrı web siteleri geliştirmek yerine, tek bir kod tabanı ile tüm cihazlara hitap edebilirsiniz. Bu da maliyet ve zaman tasarrufu sağlar.
- Daha İyi Kullanıcı Deneyimi: Responsive tasarım, kullanıcıların cihazlarına göre optimize edilmiş bir deneyim sunar.
- Daha Yüksek Dönüşüm Oranları: Kullanıcıların sitede daha uzun süre kalmasını ve istenen eylemleri gerçekleştirme olasılığını artırır.
- Daha İyi SEO: Arama motorları, responsive tasarımları tercih eder ve bu sayede daha iyi sıralamalar elde edebilirsiniz.
- Geleceğe Dayanıklılık: Yeni cihazların ve ekran boyutlarının ortaya çıkmasıyla birlikte, responsive tasarımın önemi daha da artacaktır.
Mobil Uyumlu Olmayan Bir Web Sitesinin Dezavantajları
- Düşük Kullanıcı Deneyimi: Kullanıcılar, sitenizi kullanmakta zorlanacak ve hızlıca başka bir siteye geçebilirler.
- Düşük Dönüşüm Oranları: Mobil kullanıcılar, satın alma veya iletişim kurma işlemlerini tamamlamadan siteyi terk edebilir.
- Arama Motorlarında Düşük Sıralamalar: Google gibi arama motorları, mobil uyumlu olmayan siteleri cezalandırabilir.
- Marka İmajı Zedelenmesi: Profesyonel olmayan bir görüntü oluşturabilir.
Mobil Uyumluluğu Nasıl Sağlarsınız?
- Responsive Tasarım: Web sitenizi responsive hale getirecek bir tasarım oluşturun veya mevcut sitenizi responsive hale getirin.
- Mobil Dostu İçerik: İçeriklerinizi mobil cihazlarda okunabilir ve anlaşılır hale getirin.
- Hızlı Yükleme Süreleri: Mobil cihazlar için optimizasyon yaparak sitenizin yükleme hızını artırın.
- Büyük Görsellerden Kaçının: Büyük görseller, mobil cihazların yavaş yüklenmesine neden olabilir.
- Dokunmatik Ekranlara Uygun Tasarım: Düğmelerin ve linklerin boyutlarını büyüterek dokunmatik ekranlarda kolayca kullanılabilmelerini sağlayın.
Sonuç
Mobil uyumluluk, günümüzde bir web sitesi için olmazsa olmaz bir özelliktir. Responsive web tasarım, hem kullanıcı deneyimini iyileştirir hem de arama motorlarında daha iyi sıralamalar elde etmenizi sağlar. Eğer hala mobil uyumlu bir web siteniz yoksa, hemen harekete geçerek bu eksikliği gidermeniz gerekir.
Unutmayın: Mobil uyumluluk sadece bir başlangıçtır. Sürekli olarak kullanıcı deneyimini iyileştirmek ve web sitenizi güncel tutmak için çalışmalarınızı sürdürmelisiniz.